Internet基本协议:如TCP/IP、HTTP、SMTP、FTP等,简单的说就是网络通信协议。
Internet网络互连采用的基本协议是TCP/IP。
TCP/IP(传输控制协议/网间协议)是一种网络通信协议,它规范了网络上的所有通信设备,尤其是一个主机与另一个主机之间的数据往来格式以及传送方式。TCP/IP是INTERNET的基础协议,也是一种电脑数据打包和寻址的标准方法。在数据传送中,可以形象地理解为有两个信封,TCP和IP就像是信封,要传递的信息被划分成若干段,每一段塞入一个TCP信封,并在该信封面上记录有分段号的信息,再将TCP信封塞入IP大信封,发送上网。在接受端,一个TCP软件包收集信封,抽出数据,按发送前的顺序还原,并加以校验,若发现差错,TCP将会要求重发。因此,TCP/IP在INTERNET中几乎可以无差错地传送数据。在任何一个物理网络中,各站点都有一个机器可识别的地址,该地址叫做物理地址.物理地址有两个
特点:
(1)物理地址的长度,格式等是物理网络技术的一部分,物理网络不同,物理地址也不同.
(2)同一类型不同网络上的站点可能拥有相同的物理地址.
以上两点决定了,不能用物理网络进行网间网通讯.
在网络术语中,协议中,协议是为了在两台计算机之间交换数据而预先规定的标准。TCP/IP并不是一个而是许多协议,这就是为什么你经常听到它代表一个协议集的原因,而TCP和IP只是其中两个基本协议而已。TCP/IP理解正确的应该是“用于计算机通信的一个协议集,它包括TCP、IP、ARP、ICMP、UDP、RIP、FTP、SMTP等多种协议”。
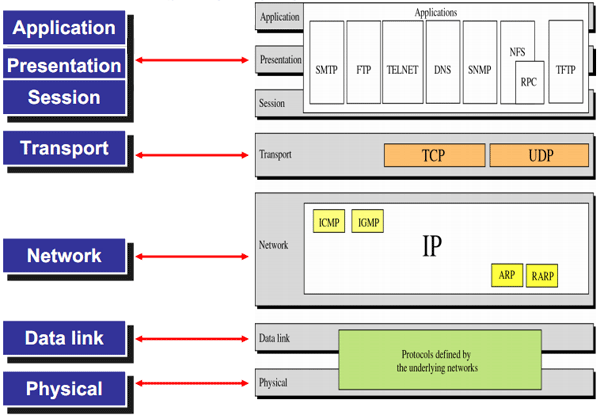
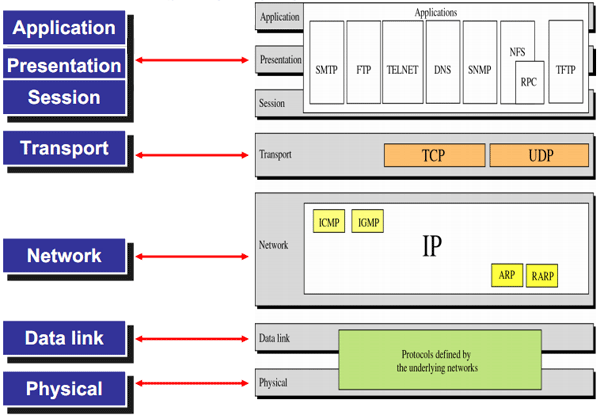
| OSI参考模型 |
TCP/IP模型 |
协议 |
| 应用层 |
应用层 |
简单电子邮件传输(SMTP)、文件传输协议(FTP)、网络远程访问协议(Telnet)等 |
| 表示层 |
| 对话层 |
| 传输层 |
传输层 |
传输控制协议(TCP)、用户数据包协议(UDP)等 |
| 网络层 |
网络层 |
网际协议(IP) |
| 数据链路层 |
网络接口层(主机-网络访问层) |
|
| 物理层 |

TCP/IP协议图
TCP/IP通讯协议采用了4层的层级结构,每一层都呼叫它的下一层所提供的网络来完成自己的需求。这4层分别为:
应用层:应用程序间沟通的层,如简单电子邮件传输(SMTP)、文件传输协议(FTP)、网络远程访问协议(Telnet)等。
传输层:在此层中,它提供了节点间的数据传送,应用程序之间的通信服务,主要功能是数据格式化、数据确认和丢失重传等。如传输控制协议(TCP)、用户数据包协议(UDP)等,TCP和UDP给数据包加入传输数据并把它传输到下一层中,这一层负责传送数据,并且确定数据已被送达并接收。
互连网络层:负责提供基本的数据封包传送功能,让每一块数据包都能够到达目的主机(但不检查是否被正确接收),如网际协议(IP)。
网络接口层(主机–网络层):接收IP数据包并进行传输,从网络上接收物理帧,抽取IP数据报转交给下一层,对实际的网络媒体的管理,定义如何使用实际网络(如Ethernet、Serial Line等)来传送数据。
拓展知识:
web2.0由来:
2004年O’ Reilly MediaInc.副总裁Dale Dougherty在公司的一次筹备会上偶然提出了Web2.0一词,全球第一次Web2.0大会于2004年10月在美国旧金山召开。从此,Web2.0这一概念以不可思议的速度在全球传播开来。
Web2.0核心是以人为中心。为用户提供更方便工具,鼓励提供内容。根据用户在互联网上留下的痕迹,组织浏览线索,提供相关的服务,给用户创造新的价值。Web2.0是相对Web1.0的新一类互联网应用的统称。
Web2.0技术主要包括:博客(BLOG)、RSS、百科全书(Wiki)、网摘、社会网络(SNS)、P2P、即时信息(IM)等.
参考文章:
TCP/IP协议及应用
 黑妞haha(风月),前端开发工程师,中国 杭州,现就职于淘宝网UED部门。
黑妞haha(风月),前端开发工程师,中国 杭州,现就职于淘宝网UED部门。